Xin chào các bạn, theo tham khảo một số template blogger
được chia sẻ bởi các trang chia sẻ template uy tín thì thường họ sử
dụng các đoạn mã code HTML cơ bản tạo menu kết hợp javascript tạo hiệu
ứng vừa tiện lợi cho người dùng sửa code vừa đảm bảo các lỗi không cần
thiết khi sử dụng các đoạn mã nâng cao khó hiểu trong một số template
như MagOne hay Bmag đang dùng.

Chuyển Menu từ Widget Linklist sang Menu HTML tĩnh

Tuy nhiên sử dụng cách nào thì việc chỉnh sửa dễ dàng hay trải nghiệm
người dùng với template đó là yếu tố quyết định đến việc template đó có
tốt hay không.
Tuy nhiên với cá nhân mình thấy việc chỉnh sửa bằng html sẽ dễ dàng hơn nhất là với những bạn mới.
Bài viết này cũng không phải dạng căn bản nữa tuy nhiên mình sẽ cố gắng để các bạn không chuyên cũng có thể làm được.
Tuy nhiên yêu cầu tối thiểu phải biết html, css cơ bản. Chúng ta bắt đầu nào.
Đầu tiên các bạn cần nắm được cấu trúc của menu dạng link list được tạo bằng các thẻ <ul> <li> với id và class khác nhau.Tôi sẽ làm mẫu trên template BMag đang được rất nhiều bạn sử dụng tuy nhiên nhiều bạn vẫn gặp khó khăn khi thêm menu vào template này.
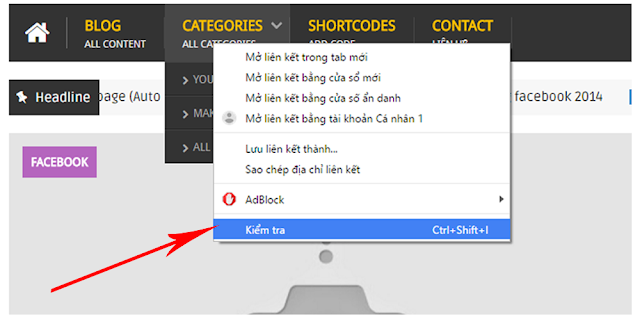
Đầu tiên các bạn vào trang Blog kiểm tra phần tử trang của menu đó.
 |
| Kiểm tra phần tử HTML |
Các bạn copy đoạn code html của menu đó được sinh ra.
 |
| Copy code HTML |
Đoạn code sau khi copy được là đoạn này:
<div class="widget LinkList" data-version="1" id="LinkList100"> <ul id="nav" style="display: block;"> <li><a href="#">Blog<span class="msubtitle">Menu cấp 1</span></a></li> <li class="hasSub"><a href="#">Tiêu đề <span class="msubtitle">ghi chú tiêu đề</span></a> <!--SUB Menu--> <ul id="sub-menu" style="display: none;"> <li><a href="#">Sub menu 1</a></li> <li><a href="#">Sub menu 2</a></li> <li><a href="#">Sub menu 3</a></li> </ul> </li> <li><a href="#">Shortcodes <span class="msubtitle">Add Code</span></a></li> <li><a href="#">Contact <span class="msubtitle">Liên hệ</span></a> </li> </ul> </div>
Các bạn để ý trong code mình chú thích nhé tùy từng template mà có các thông tin khác nhau
- Với chú thích Màu đỏ đậm và màu xanh đậm các bạn thấy đó là tiêu đề các nút menu các bạn sửa theo ý mình nhé
- Với chú thích Màu tím nghiêng các bạn thấy đó là class, id quy định các phần như menu có nhiều cấp, chú thích menu các bạn tuyệt đối không nên xóa hoặc thiếu cái này nhé khi đó sẽ bị lỗi css quy định cho class, id đó.
- Link cho menu thì tùy các bạn nhé thay vào đoạn <a href="#"> thành <a href="Link web bạn cần chèn "
- Với chú thích Màu đỏ đậm và màu xanh đậm các bạn thấy đó là tiêu đề các nút menu các bạn sửa theo ý mình nhé
- Với chú thích Màu tím nghiêng các bạn thấy đó là class, id quy định các phần như menu có nhiều cấp, chú thích menu các bạn tuyệt đối không nên xóa hoặc thiếu cái này nhé khi đó sẽ bị lỗi css quy định cho class, id đó.
- Link cho menu thì tùy các bạn nhé thay vào đoạn <a href="#"> thành <a href="Link web bạn cần chèn "
chú ý: Các bạn có thể dùng phần mềm soạn thảo chỉnh sửa nhé xong mới đến bước tiếp theo rất quan trọng
Thay menu html vào mẫu template
Các bạn để ý khi copy code ta thấy nó được gắn trong thẻ div có id là LinkList100. Đó chính là cái widget (tiện ích) trong bố cục. Chúng ta tìm đến đoạn code tiện ích đó nhéCác bạn vào Mẫu - Chỉnh sửa html và tìm đến tiện ích Linklist100
Sửa các thẻ <b:section> với <b:widget> và </b:section > </b:widget> của widget đó thành div
Xóa toàn bộ nội dung bên trong thẻ <div class='widget-content'> và dán đoạn code vừa sửa ở bước trên vào.
Sau khi sửa đoạn code menu html có đạng như dưới đây
<div class='menu' id='menu' maxwidgets='1' showaddelement='yes'>
<div id='LinkList100' type='LinkList'>
<div class='widget-content'>
<ul id="nav" style="display: block;">
<li><a href="#">Blog<span class="msubtitle">Menu cấp 1</span></a></li>
<li class="hasSub"><a href="#">Tiêu đề
<span class="msubtitle">ghi chú tiêu đề</span></a>
<!--SUB Menu-->
<ul id="sub-menu" style="display: none;">
<li><a href="#">Sub menu 1</a></li>
<li><a href="#">Sub menu 2</a></li>
<li><a href="#">Sub menu 3</a></li>
</ul>
</li>
<li><a href="#">Shortcodes
<span class="msubtitle">Add Code</span></a></li>
<li><a href="#">Contact
<span class="msubtitle">Liên hệ</span></a>
</li>
</ul>
</div>
</div>
</div>
Vậy là xong các bạn lưu lại mẫu template này và kiểm tra lại trên trang chủ xem đã hiển thị đúng với menu cũ không nhé.
Và đây là kết quả sau khi thay đổi :)
Với template này đã được hỗ trợ đoạn Javascript để hiển thị trên điện
thoại rồi nên bạn không phải lo lắng. Tuy nhiên có một số template chúng
ta cần kiểm tra kĩ để tránh được những lỗi nàyVà đây là kết quả sau khi thay đổi :)
 |
| Kết quả chuyển đổi Menu sang html |
Tuy nhiên vấn đề responsive cho các thiết bị mình chưa chỉnh nên khi xem
trên điện thoại sẽ bị lỗi vậy cần phải chỉnh thêm gì nữa??
Cuối cùng tôi hy vọng bài này sẽ có ích với các bạn. Đừng quên chia sẻ với bạn bè và đọc các bài viết khác trên Blog mình nhé
Không có nhận xét nào:
Đăng nhận xét