Update
Hôm nay Mũ Rơm Hacking sẽ hướng dẫn các bạn thêm tiện ích bài viết liên quan ẩn hiện cho Blogger/Blogspot. Chắc hẳn 1 số bạn ghé thăm Blog mình khi trượt lên xuống sẽ có 1 phần thông báo bài viết liên quan ẩn hiện. Theo mình tiện ích này rất có ích cho Blog vì nó giúp cho những người ghé thăm Blog của bạn có thể tiếp cận được nhiều bài đăng hay hơn. Vì thế hôm nay mình sẽ hướng dẫn cho các bạn các thêm tiện ích này:
Cách làm rất đơn giản :D
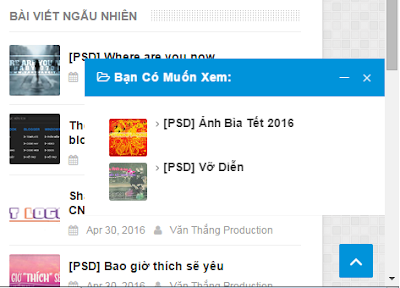
Demo như hình hoặc các bạn có thể kéo trang :
 |
| Tiện ích thông báo bài viết liên quan ẩn hiện |
Bước 1: Vào trang tổng quan => Chuyển sang Mẫu => Chỉnh sửa HTML
Chèn code phía dười vào trước thẻ đóng </b:skin>
/* Widget Rekomendasi */
#chslidingbox{background:#fff;width:100%;max-width:355px;height:185px;position:fixed;overflow:hidden;border:none;right:-360px;z-index:99;text-align:left;box-shadow:0 1px 0 0 rgba(0,0,0,0.03);transition:all .4s ease-out}
.chslidingbox-title{background:#27AE60;color:#fff;display:block;height:45px;line-height:45px;width:100%;font-size:14px;text-transform:capitalize;font-weight:700;letter-spacing:.5px}
.chslidingbox-title span a{font-family:initial;float:right;height:40px;margin:0 0 0 15px;text-align:center;color:#fff;font-size:20px}
a#chslidingbox-close,a#chslidingbox-close{margin-right:15px}
.chslidingbox-title >span >h2{font-size:20px!important;font-weight:normal!important}
.chslidingbox-container{border:none;float:left;width:100%;height:auto;margin:12px}
.chslidingbox-container >div{border:none;margin:3px 0;padding:3px 0}
.chslidingbox-container >div >span{font-size:14px}
.show{bottom:120px}
.hide{bottom:-145px}
.related-post{font-size:70%}
.related-post h4{font-size:150%;margin:0 0 .5em}
.related-post-style-2{margin-top:-20px;padding-top:15px;list-style:none}
.related-post-style-2 li{padding:0 10px 10px 10px;overflow:hidden}
.related-post-style-2 li:first-child{border-top:none}
.related-post-style-2 .related-post-item-thumbnail{width:45px;height:45px;max-width:none;max-height:none;border:0;padding:0;float:left;margin:2px 10px 0 0}
.related-post-style-2 .related-post-item-title{font-weight:700;font-size:130%;line-height:normal}
a.related-post-item-title{color:#30373B;transition:all .4s ease-out}
a:hover.related-post-item-title{color:#2ecc71;text-decoration:none}
.related-post-style-2 .related-post-item-summary{display:block;overflow:hidden}
Bước 2: Các bạn tìm đến thẻ <data:post.body/>
các bạn chèn trước thẻ đóng </b:includable> của tiện ích Blog1.
các bạn chèn trước thẻ đóng </b:includable> của tiện ích Blog1.
<b:if cond='data:blog.pageType == "item"'>
<div class='show' id='chslidingbox'>
<div class='chslidingbox-title chslidingbox-www'>
<span style='float:left;margin:0 15px;'>Có thể có ích cho bạn</span>
<span><a href='javascript:void(0);' id='chslidingbox-close' title='close'>×</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-minimize' title='minimize'>−</a></span>
<span><a href='javascript:void(0);' id='chslidingbox-maximize' title='maximize'>+</a></span>
</div>
<div class='chslidingbox-container'>
<div class='related-post' id='sliding-tab'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {homePage: "<data:blog.homepageUrl/>",widgetTitle: "<h1></h1>",numPosts: 2,summaryLength: 0,
titleLength: "auto",thumbnailSize: 45,noImage: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId: "sliding-tab",newTabLink: true,moreText: "",widgetStyle: 2,callBack: function() {}};
</script>
<script type='text/javascript'>
//<![CDATA[
/*! Related Post Widget for Blogger by Taufik Nurrohman => http://gplus.to/tovic */
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Artikel Terkait:</h4>",widgetStyle:1,homePage:"http://www.arlinadzgn.com",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:72,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail" in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/s"+d.thumbnailSize+"-c"):d.noImage;u=("summary" in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(window).scroll(function(){$("#chslidingbox").css($(this).scrollTop()>400?{right:"0px"}:{right:"-360px"})}),$(document).ready(function(){var i=$("#chslidingbox"),s=$("#chslidingbox-close"),o=$("#chslidingbox-minimize"),l=$("#chslidingbox-maximize");l.hide(),s.click(function(){i.css({right:"-350px"}),i.fadeOut("slow")}),o.click(function(){i.toggleClass("hide"),$(this).hide(),l.show()}),l.click(function(){i.toggleClass("hide"),$(this).hide(),o.show()})});
//]]>
</script>
</div>
</div>
</b:if>
Bước 3: Lưu mẫu và xem thành quả
Chúc các bạn thành công :D
làm sao mà chỉnh sô bài đăng đc
Trả lờiXóa